Fala pessoal, tudo em ordem? Hoje eu vou ensinar como você implementar um efeito hover diferente e bem mais elegante nos botões do seu site feito em Web Acappella.
Antes de começar a falar do efeito eu vou falar sobre o recurso no Web Acappella que permite isso e muitas outras coisas, na verdade vou abrir um novo horizonte com esse post.
Classes CSS Personalizada
Existe um recurso no Web Acappella que permite que você crie classes CSS e aplique nos elementos. Parece complicado, mas não é, fique até o final e eu te garanto que você vai conseguir fazer.
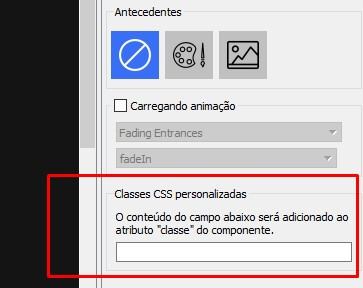
O conceito é muito simples, você cria uma classe de efeito ou estilo e aplica essa classe em algum elemento, não sei se você notou mas a maioria dos elementos no Web Acappella tem essa entrada:

Vamos ao tutorial que você vai ver como é simples.
Tutorial
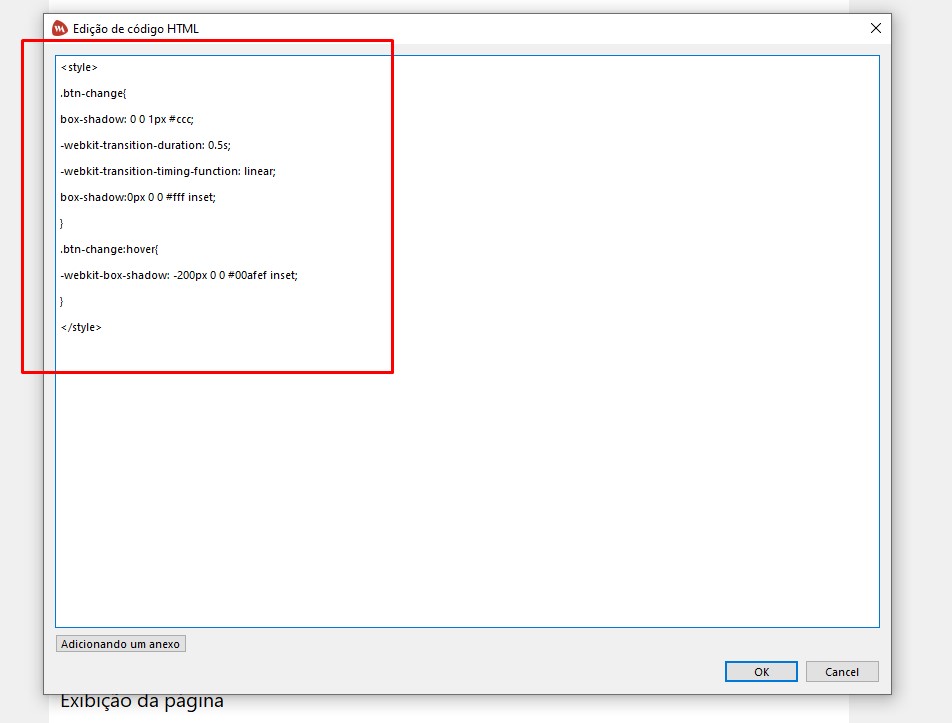
1- O primeiro passo é criar a classe, eu vou postar o código e explicar o que fizemos, você não vai aprender a programar, não é o objetivo, você apenas vai entender o pequeno código e vai utilizar em seus projetos. O código é esse:
<style>
.btn-change{
box-shadow: 0 0 1px #ccc;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: linear;
box-shadow:0px 0 0 #fff inset;
}
.btn-change:hover{
-webkit-box-shadow: -200px 0 0 #00afef inset;
}
</style>
.btn-change é o nome da classe que criamos, abaixo dela temos as configurações dela, o que você precisa se atentar é nas linhas finais onde temos -webkit-box-shadow: -200px 0 0 #00afef inset; note que no final dela temos o #00afef essa é a cor do hover, aqui você coloca a cor que você quer, exemplo, se quisermos o hover preto pegamos a cor preta assim: #000000 e substituímos ficando assim-webkit-box-shadow: -200px 0 0 #000000 inset;
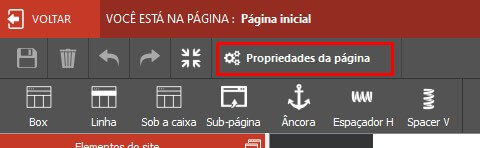
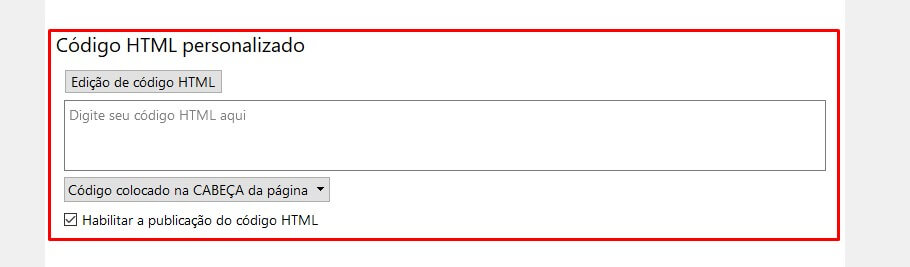
2- Colocamos nosso código no Web Acappella da seguinte forma:


Depois colamos o código e clicamos em OK.

Pronto, já criamos nossa classe, agora precisamos aplicar no elemento que desejamos, nesse caso é em um botão no Web Acappella.
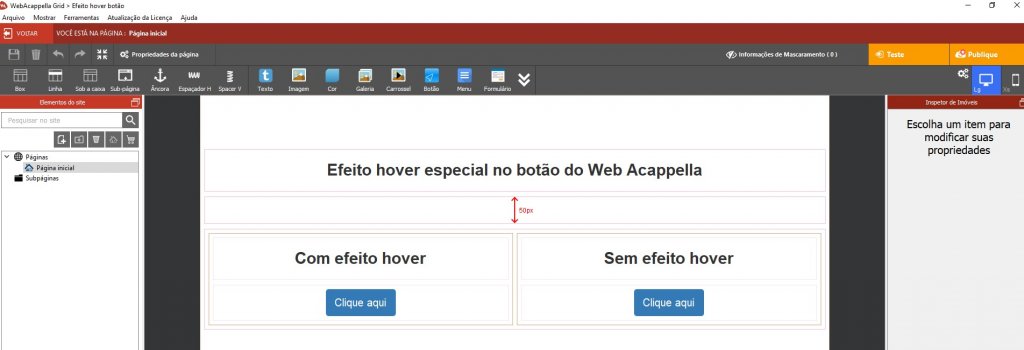
3- Eu criei dois botões no Web Acappella.

4- Clico em cima do botão.

5- Vai aparecer no canto inferior direito “Classes CSS Personalizada”

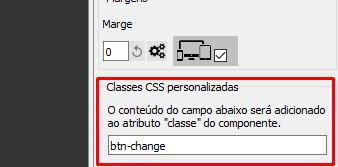
6- Vamos colocar a classe criamos escrevendo o nome dela btn-change vamos escrever exatamente assim, muito importante escrever apenas o nome da classe em o . , não pode ter o . , deve ficar EXATAMENTE como na foto.

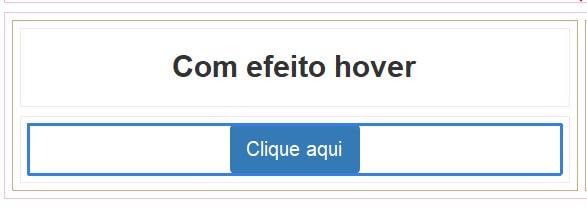
Clique no botão abaixo para ver como ficou o resultado.
Ver como ficou
Ficou legal né? Traz o projeto para outro nível deixando seu site feito no Web Acappella em outro patamar.
Até a próxima.








Excelente, Vinny… Dica muito útil!
Obrigado!
Super legal… Utilizando a mesma lógica consigo estilizar vários elementos. Obrigado Vinícius.
Exato, abre muitas possibilidades!
Abriu uma avenida … (kkk) Agora e só trafegar por ela. Grato e excelente final de semana.
Otimo, Tutorial,
Sempre Aprendendo Coisa Novas como vc..
Parabéns…
Que bom que está ajudando amigo