Fala pessoal, como estão?
Hoje vou ensinar a como colocar o ícone no Whatsapp fixo no seu site feito no Web Acappella.
Não é novidade pra ninguém como o Whatsapp se tornou uma ferramenta imprescindível para comunicação dinâmica entre pessoas que se tratando do mundo dos negócios potencializou ainda mais as vendas uma vez que conseguimos interagir com um lead em tempo real. Sem mais delongas, vamos por a mão na massa.
Existem algumas formas de fazer isso, vou ensinar ensinar as duas que acho mais simples.
MÉTODO 1 : GetButton
É uma ferramenta online que permite que você gere botões (isso mesmo, serve para mais app’s além do Whatsapp) para integrar em seu site. Como muitos serviços ele tem a função PRO que é paga, porém é possível colocar o Whatsapp na função grátis sem dificuldades.
Passo 1
Acesse a ferramenta CLICANDO AQUI
Passo 2
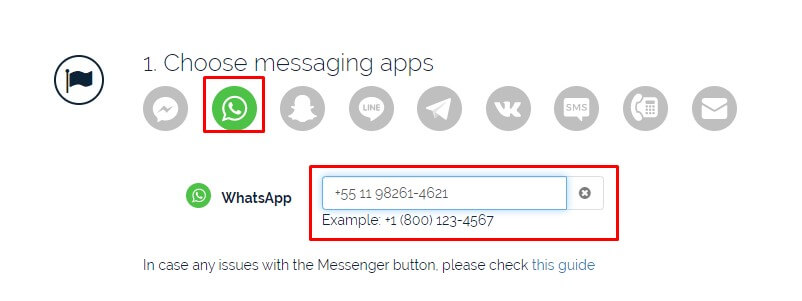
Escolha o app do Whatsapp e coloque seu número de telefone como na imagem.

Passo 3
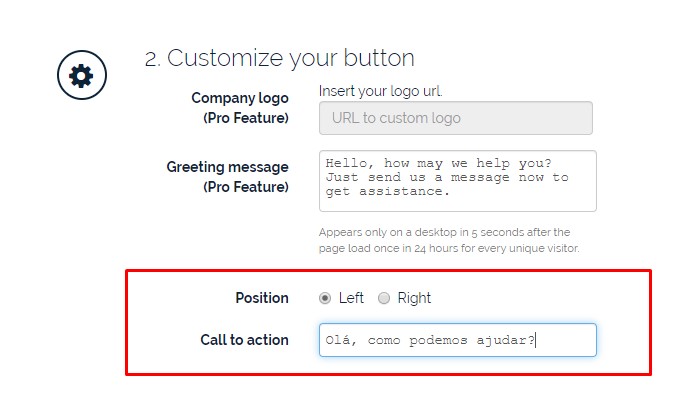
Agora você vai se atentar para as últimas duas opções (A opção de logo e mensagem são para usuários PRO) definindo o lado que deseja que o ícone apareça no site e o CTA (Call to Action).

Passo 4
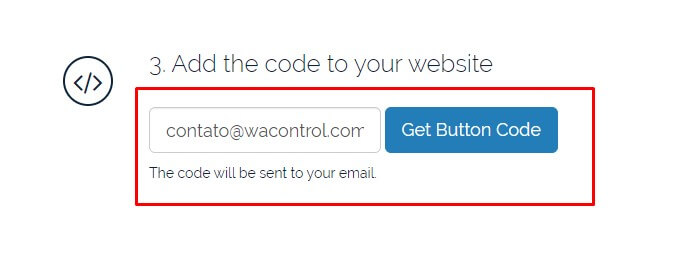
Agora você vai para o final da página, nessa parte basta inserir seu e-mail e clicar em “Get Button code”

Passo 5
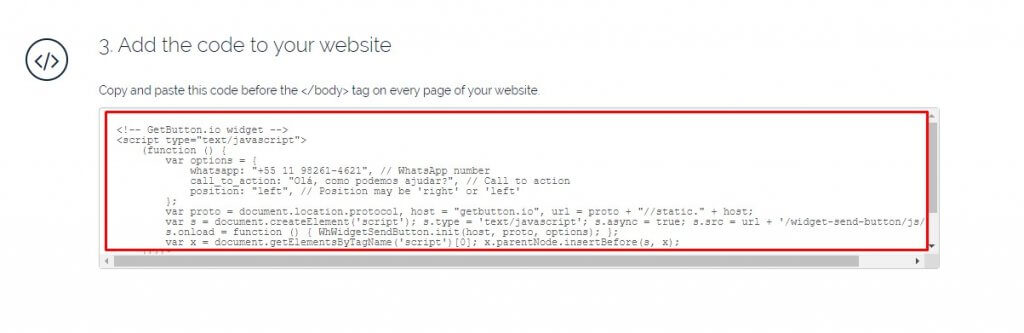
Copie o código gerado.

Passo 6
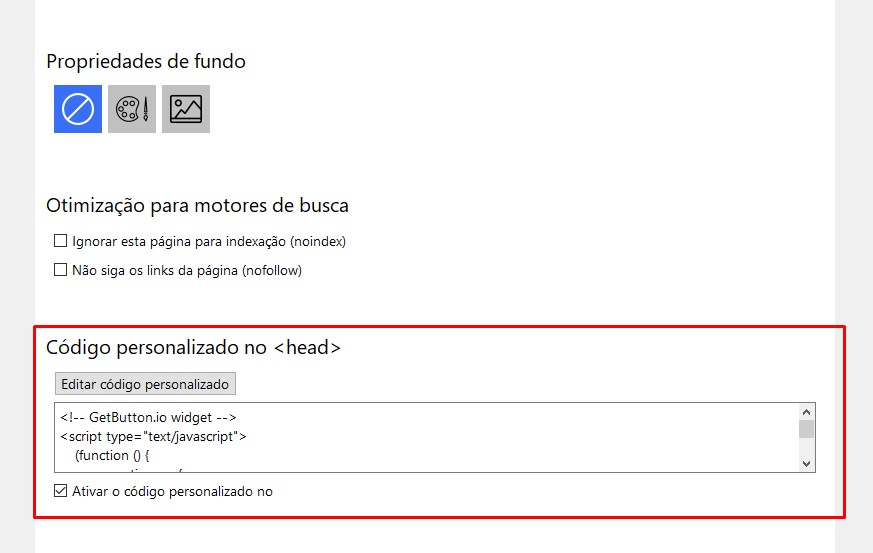
Vá nas propriedades da página onde deseja que o botão apareça, cole na sessão “código personalizado no <head>” e depois clique em salvar e fechar.


Publique seu site que seu botão irá aparecer.
MÉTODO 2 : Código
Você pode colocar direto pelo código sem utilizar app’s.
Passo 1
Pegue o seguinte código:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<a href="https://wa.me/55(aqui seu numero com ddd | tudo junto)?text=Adorei%20seu%20artigo" style="position:fixed;width:60px;height:60px;bottom:40px;right:40px;background-color:#25d366;color:#FFF;border-radius:50px;text-align:center;font-size:30px;box-shadow: 1px 1px 2px #888;
z-index:1000;" target="_blank">
<i style="margin-top:16px" class="fa fa-whatsapp"></i>
</a>-Onde está aqui seu numero com ddd | tudo junto você vai colocar seu número com ddd tudo junto. Ex: 11982614621
-Onde está Adorei%20seu%20artigo você coloca o texto que vai como mensagem definida lembrando que sempre que for usar espaço coloque %.
-Onde está background-color:#25d366 você vai colocar a cor do fundo.
-Onde está color:#FFF você vai definir a cor do ícone.
Seu código editado deverá ficar próximo a isso:
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css”>
<a href=”https://wa.me/55(aqui seu numero com ddd | tudo junto)?text=Quero%comprar%o%Wacontrol” style=”position:fixed;width:60px;height:60px;bottom:40px;right:40px;background-color:#25d366;color:#FFF;border-radius:50px;text-align:center;font-size:30px;box-shadow: 1px 1px 2px #888;
z-index:1000;” target=”_blank”>
<i style=”margin-top:16px” class=”fa fa-whatsapp”></i>
</a>
Pegue esse código e siga o passo 6 do método 1 colocando esse código no head da página onde deseja que o mesmo apareça.
Pronto!!! Qualquer dúvida é só deixar nos comentários.








Excelente post. Me ajudou bastante e ajudará muita gente. Parabéns pelo conteúdo.
Opa Gui, ficamos felizes em ajudar
Muito obrigado pela dica!!!
Excelente!
Fico feliz em ajudar meu amigo
Muito obrigado