Fala pessoal, como estão?
No post de hoje vou ensinar um macete muito útil quando vamos trabalhar com imagens no Web Acappella. Em resumo nós usaremos a ferramenta texto para inserir imagens, mas a pergunta é, por que utilizar essa ferramenta se temos uma ferramenta própria para imagens? Vou explicar em detalhes.
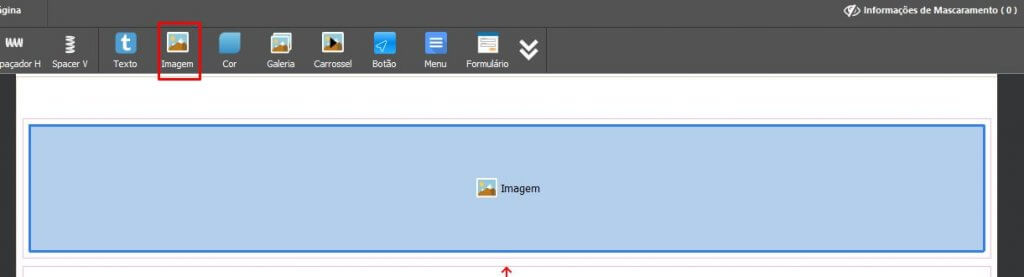
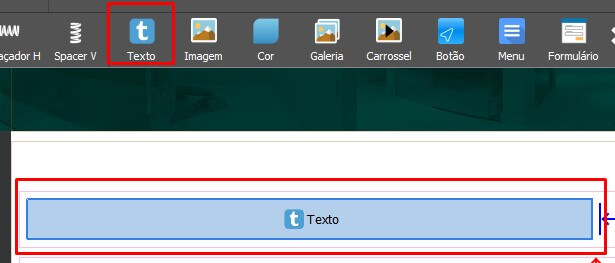
Bom vamos lá, no canto superior na barra de ferramentas do Web Acappella você vai acessar a ferramentas imagens.

Você vai notar que nas configurações da imagem você não tem um lugar para colocar exatamente a resolução daquela imagem.

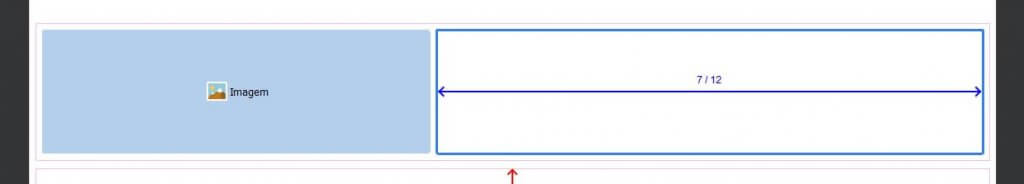
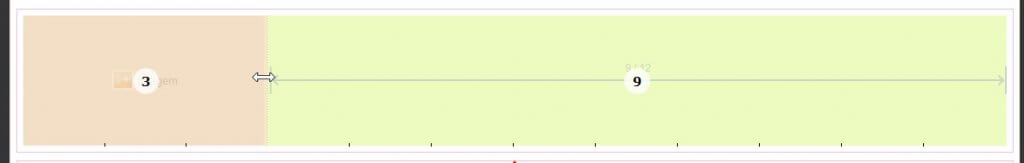
A forma que você vai tentar manipular o tamanho dela é usando a ferramenta espaço lateral para tentar chegar no tamanho que você deseja.

Mas como sabemos a divisão dos elementos é feita de forma proporcional em colunas de 1 ao 12 onde você pode ir arrastando para o tamanho que deseja.

O fato é que dificilmente conseguimos dar o exato tamanho da imagem, na maioria das vezes ela fica maior, o que fica claramente sem qualidade, ou menor não alcançando o tamanho que desejávamos no layout. Como solucionar?
Com a ferramenta texto
A principal razão de usá-la é que consigo configurar a exata resolução que preciso, veja como eu faço.
Eu aciono a ferramenta texto

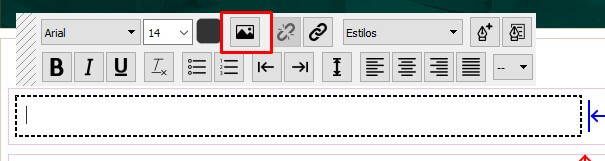
Clico duas vezes em cima do texto e aparece a barra de ferramentas do texto, depois eu clico no ícone da imagem conforme está marcado abaixo

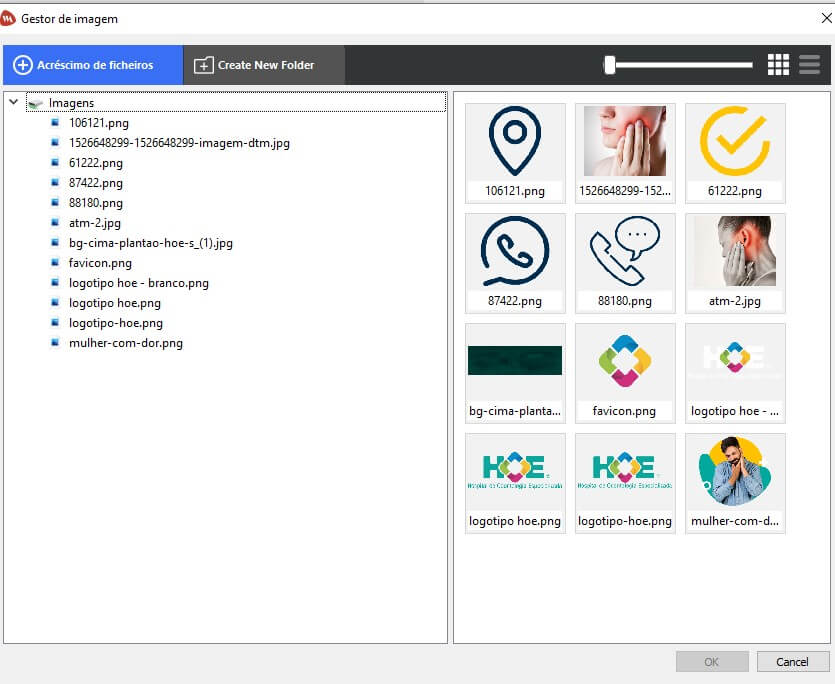
Abrirá o gestor de imagens padrão do Web Acappella, basta adicionar a imagem que deseja.

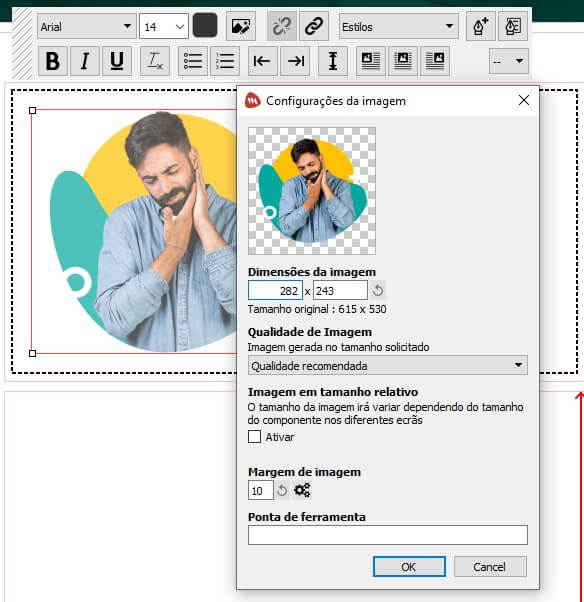
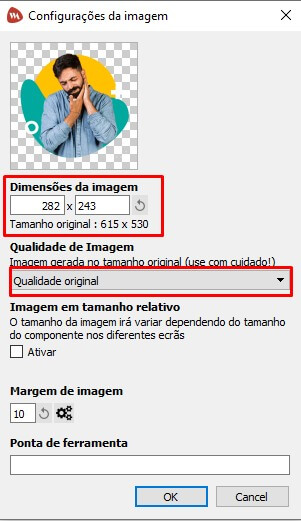
Após adicionar sua imagem dê um duplo clique em cima dela que abrirá uma tela de configurações

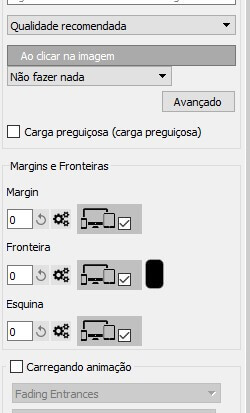
Nessa tela eu posso colocar a resolução que eu desejar, se eu clicar no ícone da setinha redonda ao lado da resolução ele vai puxar a exata resolução da imagem, outro macete que eu faço é sempre deixar a opção da qualidade da imagem como “Qualidade original” assim a imagem fica com 100% da qualidade.

Pronto, agora eu consigo manipular imagens de forma exata, lembrando que como estamos falando de imagens é necessário otimizá-las para que seu site fique leve e rápido, se não sabe otimizar leia esse post “Como otimizar imagens”
É isso ai pessoal, espero que ajude!!!
Até a próxima